Google otti sivun suorituskyvyn osaksi verkkosivujen hakukonenäkyvyyden (SERP) ja maksetun hakukonemainonnan sijoituksia arvioivaa algoritmiaan vuonna 2018. Toukokuussa 2020 suorituskyvyn painoarvo nousi dramaattisesti ja vuonna 2021 sen kerrotaan kasvavan entisestään, jolloin ainoastaan mobiilisuorituskykyä arvioidaan.
Muutosten takana on Googlen suuriin käyttäjätutkimuksiin perustuvat löydökset ja havainnot. Googlen tavoitteena on tarjota käyttäjilleen mahdollisimman relevanttia ja käytettävää sisältöä. Sivuston suorituskyky vaikuttaa suoraan sekä sivuston välittömään poistumiseen ja konversioon, eli sivuston kykyyn tuottaa yrityksen myynnille liidejä tai verkkokaupoissa ostoksia.
Keskeisimpiä käytettävyyden mittareita kutsutaan englanniksi termillä Core Web Vitals, josta tuonnempana tulosten tulkinnan yhteydessä.
Google PageSpeed Insights
Google PageSpeed Insights (PSI) on ilmainen työkalu, jolla sivuston suorituskykyä voi mitata, Se antaa testattavalle sivulle tulokset sekä mobiililaitteille, että tietokoneille. Lisäksi se antaa vihjeitä ja ehdotuksia siitä, miten tuloksia voisi parantaa.
Testi aloitetaan syöttämällä PageSpeed Insights -palveluun testattavan sivun osoite.
Näppärintä on kopioida halutun sivun osoite selaimesta, sillä silloin siihen tulee oikea lopullinen osoite, sillä esimerkiksi ylimääräinen ohjaus http-osoitteesta https-osoitteeseen vaikuttaa mittaustulokseen.
Google PSI tulokset ja niiden tulkinta

Suorituskykypisteet (Performance Score)
Ylimpänä raportissa näkyvät suorituskykypisteet. Oletuksena on valittu mobiililaitteen pisteet, mutta voit vaihtaa näkymää sinisellä pohjalla olevista linkeistä mobiilin ja tietokoneen välillä. Mobiilipisteet ovat oleellisemmat, sillä vuodesta 2021 lähtien vain ne ratkaisevat.
Suorituskykypisteet kertovat osatuloksista lasketun arvosanan sivulle:
- Punainen 0-49 pistettä = Huono (Poor)
- Keltainen 50-89 pistettä = Kehitettävää (Needs improvement)
- Vihreä 90 tai yli = Hyvä (Good)
Mikäli sivunne on punaisella tai matalilla keltaisilla, tulee suorituskyvyn kehittämiseksi alkaa toimenpiteisiin. Huonot pisteet johtavat välittömän poistumisen kasvun, hakukonenäkyvyyden laskun ja hakukonemarkkinoinnin tulosten huonontumisen kautta markkinointibudjetin haaskaamiseen ja huonontuneeseen ROI:hin.
Kentän data (Real-World Field Data)
Kentän data perustuu Chrome-selaimen käyttäjiltä kerättyyn todelliseen dataan. Käytännössä emme ole testaamillamme suomalaisilla sivustoilla nähneet juurikaan tuloksia tässä osiossa, koska todellista nopeusdataa ei ole kertynyt riittävästi.
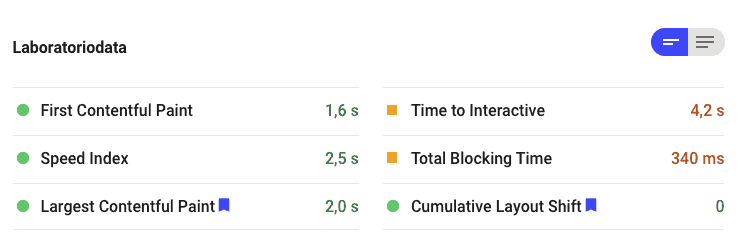
Laboratoriodata (Lab data)
Laboratiodata perustuu Lighthouse-teknologialla simuloituun dataan. Tuloksia kuvataan usealla eri mittarilla, jotka kuvataan tuonnempana. Yllä mainittu Suorituskykypisteet lasketaan näistä osatuloksista painotuskertoimin. Tulokset indikoidaan eri värisillä ikoneilla:
- Vihreä pallo = Hyvä (Good)
- Oranssi neliö = Kehitettävää (Needs improvement)
- Punainen varoituskolmio = Huono (Poor)

Keskeiset käytettävyysindikaattorit (Core Web Vitals)
Keskeisimmät indikaattorit mittaavat sivuston käytettävyyttä, kuten:
- Koska sivu on pääosiltaan latautunut
- Koska käyttäjä voi tehdä sivulla jonkun toiminnon
- Kuinka stabiili sivusto on käyttäjän kannalta.
Näistä tuonnempana tarkemmat selitykset kunkin indikaattorin kohdalla.
Osa laboratorion mittareista kuuluu keskeisiin käytettävyysindikaattoreihin. Core Web Vitals indikaattoreita ovat:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID).
Näistä viimeistä ei pysty mittaamaan laboratoriomenetelmillä, vaan se on mitattavissa vain todellisessa käytössä. First Input Delay (FID) mittaa aikaa sihen, kun käyttäjä voi ensimmäisen kerran tehdä sivulla jonkin toiminnon, kuten linkin klikkaamisen.
First Contentful Paint (FCP)
First Contentful Paint (FCP), Ensimmäinen sisällön renderöinti, mittaa aikaa, jolloin ruudulla näkyy käyttäjälle ensimmäisen kerran jotain, kuten tekstiä, kuvia tai vaikkapa sivuston elementin taustaväri. Käyttäjälle tämä on tärkeää, koska silloin hän tietää, että jotain tapahtuu. Pitkä aika ilman näkyvää sisältöä vaikuttaa merkittävästi välittömään poistumiseen, sillä käyttäjät ovat koko ajan kärsimättömämpiä.
Speed Index (SI)

Speed Index (SI), nopeusindeksi kertoo, kuinka nopeasti sivun sisältö tulee näkyviin. Lighthouse “kuvaa” testatessaan sivun latautumisesta videon ja analysoi siitä, koska sisältö on käyttäjän nähtävissä. Näet ruutukaappaukset tallenteesta Laboratoriodatan alapuolella. Mitä enemmän nauhan alussa on tyhjiä ruutuja, sitä kauemmin sisällön näkyminen kestää ja sitä isompi on Speed Index.
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP), suurimman sisällön renderöinti, mittaa aikaa, jolloin sivun isoin elementti on latautunut. Tästä päätellään myös, koska suurin osa sivusta on latautunut. Tämä on käyttäjän kannalta tärkeää, koska silloin pystyy arvioimaan onko sivu hänelle hyödyllinen sisältönsä osalta. Mittari on käytettävyyden kannalta kuvaavampii, kuin First Contentful Paint, koska sen täyttymiseen riittää esimerkiksi ruutuun tuleva pyörivä ns. spinneri tai tiimalasi.
Time to Interactive (TTI)
Time to Interactive (TTI), interaktiivisuutta edeltävä aika, mittaa aikaa siihen, kun sivu on käyttäjälle kaikilta toiminnoiltaan käytettävissä. Esimerkiksi, jos sivuston alatunniste (Footer) sisältää kontaktilomakkeen, niin se tyypillisesti latautuu suorituskoodeineen sivulle viimeiseksi. TTI siis em. tapauksessa mittaa aikaa, kun käyttäjä voi täyttää ja lähettää lomakkeen. Vertaa Core Web Vitals -indikaattoreihin kuuluvaan First Input Delay (FID) aikaan, joka mittaa ensimmäistä hetkeä, jolloin käyttäjä voi tehdä sivulla toiminnon.
Total Blocking Time (TBT)
Total Blocking Time (TBT), interaktiivisuutta estävä aika, on yhteenlaskettu aika, kun käyttäjä ei voi sivun latautumisen aikana tehdä sivulla toimenpiteitä. Sivusto latautuu tavallaan ketjussa osa ja toiminto kerrallaan. TBT laskee yhteen kaikki yli 50 millisekuntia kestävät ajat, kun sivu ei vastaa käyttäjän toimintoihin.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS), kumulatiivinen asettelumuutos, on osa Core Web Vitals -indikaattoreita ja mittaa sitä, kuinka stabiili sivu on käyttäjän kannalta latauksen aikana. Hyvä, tai oikeammin huono, ääriesimerkki tästä ovat sivustot, joilla näytetään mainosbannereita. Käyttäjän kannalta on ärsyttävää, kun alkaa lukea sivua ja sisältö pomppaa näkyvistä. Puhumattakaan, että yrittää klikata jotain linkkiä, joka juoksee karkuun.
Suositukset ja Diagnostiikka
Tulosten jälkeen PageSpeed Insights näyttää suosituksia siitä, millä asioilla sivun tuloksia voi parantaa. Näistä tyypillisimpiä ovat kuvien optimointi, suoritetttavan koodin yhdistäminen ja minimointi, välimuistin käyttö sekä sisällönjakeluverkon CDN asentaminen/konfigurointi.
Sivuston nopeuden testaamisessa on hyvä muistaa, että sivustolta pitäisi testata vähintään kaikki ne sivut, joille liikennettä halutaan ohjata hakukoneista ja/tai digitaalisesta markkinoinnilla.
Saitko punaisen tuloksen?
Peliä ei todellakaan ole menetetty. Tutustu optimointipalveluumme tai varaa veloitukseton 45 minuutin konsultointi aiheesta, niin katsotaan ja keskustellaan, mitä asialle voidaan tehdä.
Pyydä maksutonta konsultaatiota